Simple Custom CSS and JSの評価
| 必須度 | JavaScriptやCSSの追加設定をする場合に便利 | |
| 設定難易度 | 設定画面でJavaScriptやCSSをコピペするだけ | |
| 導入効果 | 設定ファイルを直接編集するより手軽 |
ワードプレスプラグインのインストール方法
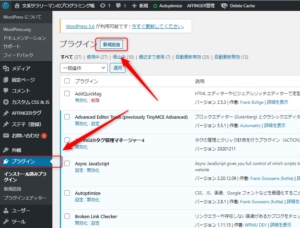
管理画面のプラグインから新規追加
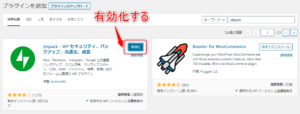
プラグイン名で検索してインストール
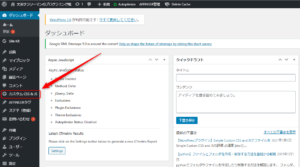
有効化する
たびすけ
プラグインのインストールの方法を覚えましょう!!
Simple Custom CSS and JSでできること
ワードプレスの機能やデザインを拡張する時にはプラグインを導入しますが、欲しい機能がない場合に自分でJavaScripやCSSを直接編集するケースがあります。
しかし、直接設定ファイルを編集するのはリスクがあり最悪ブログが表示されないこともあります。(正しくバックアップを取っていれば問題ありませんが復元にも手間がかかります。)
「Simple Custom CSS and JS」を導入していれば、JavaScriptやCSSを追加しても有効にするかどうかボタンをクリックするだけで管理することができるので、万が一ブログが表示されなくなってもボタン一つで機能をOFFにして不具合の内容を確認することができます。
たびすけ
設定ファイルを直接編集することなくJavaScriptやCSSを追加することができます!
Simple Custom CSS and JSの使い方
プラグイン画面を表示
まずはプラグイン画面を表示します。
サイドバーの「Simple Custom CSS and JS」タブをクリックします。
プラグイン画面を開くと登録しているJavaScriptとCSSの一覧が表示されます。
JavaScript・CSSの登録
JavaScriptとCSSのうち、登録したい方をクリックします。
登録画面で次の項目を登録します。
登録画面の入力項目
- 項目のタイトル
- 追加したいJavaScriptまたはCSS
最後に公開ボタンを押せば追加完了です。
無効にしたい場合
追加したコードで問題が発生した場合には削除または無効にすることで追加前の状態に戻すことができます。